
Nous avons vu dans un précédent article comment tester un nouveau thème sur son site. Mais quelquefois, on peut faire face à des surprises!
Comment adapter le thème à ses besoins?
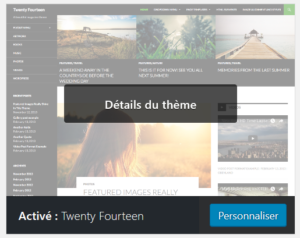
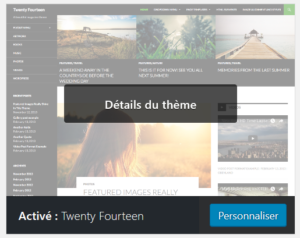
Par exemple pour le thème Twenty Fourteen (2014), on s’apercoit que les articles sont étriqués et ce bien en deça de la largeur de la page.
Une recherche sur Google montre que c’est une limitation de l’époque à la sortie du thème. La largeur d’affichage était limitée et affectée « en dur » à des valeurs ne permettant pas l’affichage au bon format avec les écrans de maintenant.
Hélas, les modifications sont à faire en adaptant quelques lignes de code du fichier style.css du thème (par ex, remplacer 474px et 1260px par 100%).
Méthode à suivre :
- Ne pas oublier de sauver le fichier d’origine en le renommant (ex:style_ori_mv.css)
- Apparence / Editeur, puis modifier le fichier style.css en conséquence
Un exemple de personnalisation du thème 20-14

Il est possibles de mettre des articles en avant (3 au max) dans la zône en dessous du menu: ce sont les pavés qui apparaissent en haut de l’aperçu quand on installe le thème.
C’est une fonctionnalité spécifique de ce thème qui requiert de faire trois manipulations pour chaque article à mettre en avant:
Quand on édite l’article/page , sur la colonne de droite:
=> donner la Visibilité » Public » et cocher » Mettre cet article en avant sur la page d’accueil »
=> affecter une image mise en avant
=> Etiquettes : dans le champ éditable, mettre mis-en-avant , et valider avec OK
et enfin Publier
A noter que les images sont affichées à leur dimension et que pour l’esthétique il vaut mieux qu’elles soient de la même taille.
Un essai de taille 640*480 donne une esthétique agréable et une bonne mise en valeur.
Retour au sommaire