Passage d’un site http en https
L’actualité internationale du moment concernant les logiciels malveillants m’offre l’occasion de vous sensibiliser à la sécutité des sites Internet.
Nous en avons eu déjà un aperçu désagréable avec les sites Joomla dont la version était devenue obsolète!
Une autre point à traiter concerne la sécurisation des informations personnelles qui peuvent être fournies par les visiteurs des sites.
Les sites Web sont accédés traditionnellement en http, ce qui peut poser des problèmes se sécurité car les mots de passe en particulier sont transportés en clair sur le réseau Internet.
De plus, certains navigateurs comme Mozilla Firefox affichent un message de type popup (“Connexion non sécurisée”) au moment de la saisie d’un identifiant/mot de passe si le site est de type http et non https.
Par ailleurs, à gauche de la barre des tâches sous Firefox et Chrome apparait un sigle informatif qui peut inciter le visiteur à passer son chemin.

Message affiché par Chrome (ci-dessus)

Message affiché par Firefox (ci-dessus)
Heureusement, il est facile de contrer cette vulnérabilité en passant le site en version https (http Sécurisé) .
Le CDH 35 vient d’opérer ce passage pour le domaine de test handisport35mig.ovh.
En plus du test « technique » de conformité du site après le passage en hhttps, nous avons contrôlé le bon fonctionnement sous les 3 navigateurs Firefox, Google Chrome et Edge .
En plus de https qui apparait au lieu de http et du cadenas vert qui apparait devant l’adresse, le message d’information a bien été modifié et le message « connexion sécurisée » apparait en vert.

Mode opératoire: les différentes étapes du passage en https
-
S’assurer d’avoir un certificat SSL sur l’hébergeur.
C’est une option (gratuite sur la plupart des offres) qu’il faut activer : chez OVH, cf. La gestion du certificat SSL gratuit ; chez 1and1, cf. Configurer un certificat ssl starter. (Note : chez 1and1, le certificat SSL Starter n’est gratuit que pour un domaine ou un sous-domaine tandis que chez OVH, le certificat Let’s Encrypt peut être activé sans surcoût sur un maximum de 100 domaines et/ou sous domaines, par hébergement).
-
Changer toutes les URLs absolues de la base de données au moyen de l’outil Search-Replace-DB-master.
Exemple, pour un site accessible via les URL « http://www.mon_site.fr » et « http://mon_site.fr », on modifiera « http://www.mon_site.fr » en « https://www.mon_site.fr » et « http://mon_site.fr » en « https://mon_site.fr »
-
Rediriger les appels http en HTTPS (301) via fichier .htaccess.
Pour cela, ajouter les lignes suivantes à la fin du fichier .htaccess sous le répertoire racine du site, en le créant si besoin :
# BEGIN Redirect https 301 (= permanent)
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# END Redirect https
A voir aussi
-
Modifier les paramètres de référencement : cf. Quelques éléments de référencement
-
Tester le site en HTTPS : www.ssllabs.com/ssltest/


RESTRICTION : Usage réservé aux navigateurs CHROME (Google) et EDGE (Micosoft Windows 10)
En effet, il a été constaté sur PC que le Navigateur Firefox de Mozilla n’affiche pas la fenêtre Facebook de l’extension (seulement son titre!) lorsque l’antivirus Avast est activé.
Cette restriction me semble rédhibitoire et rend donc inutilisable cette extension
_________________________
Objectif: Donner la visibilité de ses publications Facebook sur le site web.
Nous avons vu dans un précédent article l’extension « Recent FaceBook Post » qui remplit cet objectif.
Avec l’extension « Simple Facebook Plugin » décrite dans cet article, c’est encore plus efficace et plus sympa !
Merci à Camille d’avoir fait cette découverte;-)
- tant du point de vue de l’administrateur car elle est très simple à paramétrer: pas d’identifiants, de clé secrète… seulement l’URL du site facebook
- que du point de vue ergnomie car l’utilisateur du site peut visualiser le nombre de publications facebook qu’il veut en se dépaçant avec l’ascenseur dans une fenêtre (de taille prédéfinie par l’adminsitrateur du site)
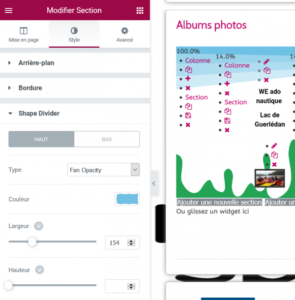
L’éditeur Elementor dispose d’une fonction qui peut s’avérer intéressante pour quiconque cherche un fond d’article/page original: c’est la possibilité de modifier une section avec l’onglet « Style » avec l’outil « Shape Divider »
- Sélectionner la section
- Dans la colonne de gauche « Modifier Section », Onglet « Style » Paraméter « Shape Divider » selon ses envies:
- Partie HAUT et BAS en jouant sur « Type » « Hauteur » et « Largeur »
A titre d’exemple (à ne pas suivre;-)), une copie d’écran ci-après.


Menu de la colonne de gauche du Tableau de bord
item: Apparence
Sous item: Thèmes
Une mosaïque de thèmes apparait et il suffit d’ Activer son thème
Attention: les visiteurs de votre site vient également le site avec ce nouveau thème.
=> Pensez à les informer
=> ou encore réservez ce type de manipulation à un site hébergé sur une adresse de test
Souvenez vous de vos adresses qui sont toujours opérationnelles à échéance d’un an depuis leur ouverture.
ETR : https://www.handisportcrbhwp.fr
56 : https://www.handisport56wp.ovh
22: https://www.handisport22wp.ovh
29: https://www.handisport56wp.ovh
35: https://www.handisport35mig.ovh
1 mai 2017
Administration site: Publier un album de photos à partir d’un album existant d’un site facebook

Utiliser l’extension « Facebook Photo Fectcher »
Principe:
Après avoir récupéré l’identifiant de son site Facebook, un bouton permet de s’y connecter et la liste de tous les albums photo présents sur Facebook apparait.
Pour chaque album, est listé une ligne de code (ex: <!–FBGallery2 1234567890123456789 –><!–/FBGallery2–> ) qu’il convient d’insérer dans l’article /page WP dans lequel on veut voir apparaitre l’album photo.
IMPORTANT: cette insertion de la ligne de code doit se faire en mode non visuel , mode nommé « HTML » sous l’éditeur CK editor

Utiliser le widget « Facebook Recent Posts »
Facebook protège la connexion des sites web avec sa plateforme, si bien qu’à chaque fois qu’un site web veut implémenter ce widget Facebook, il faut disposer de 3 codes:
1: avoir un identifiant d’une application Facebook
2: le code secret qui s’y rapporte,
3: l’indentifiant de son site facebook
Comment connaitre l’ indentifiant de son site facebook:
Pour cela, il suffit de:
- d’aller sur la page Facebook dont vous souhaitez déterminer l’identifiant (exemple : page Facebook de On-fait-comment.fr)
- d’ouvrir le code source de cette page (raccourci clavier : Ctrl + U)
- de rechercher (raccourci clavier : Ctrl + F) la mention « fb://page/?id= »
Vous devriez obtenir une expression de ce genre : fb://page/?id=691145184291318. Le nombre qui apparait après ?id= correspond donc à l’ID de la page Facebook.
28 avril 2017
Administration site: une newsletter avec mailpoet

Bonjour à tous et toutes,
Je ne résiste pas à l’envie de vous montrer l’extension Mailpoet de WordPress par l’envoi de cette newsletter composée en l’occurence avec Mailpoet.
Outre l’intérêt de vous montrer l’extension MailPoet, cette newsletter vise à vous informer de certains fonctions de WordPress, souvent des points sur lesquels nous avons butés ensemble, et/ou qui me semblent importants à connaitre.
C’est un pêle-mêle désordonné d’informations selon mes humeurs du moment. Je n’attends que vos remarques et questions pour l’enrichir et la structurer.
Pour l’instant , je pense l’enrichir à chaque édition tout en gardant l’ensemble des infos des éditions précédentes.
____________________
Mailpoet permet simplement de faire une lettre à envoyer par mail par pointage sur des articles rédigés sur le site WP.
Attention toutefois à constituer votre lettre lorsque vos articles sont terminés.
En effet, une fois la lettre constituée, les modification ultérieures des articles ne sont pas reportées dans la lettre, même si on la ré-ouvre. Si on veut la dernière version des articles dans la lettre, il faut alors réinsérer une nouvelle fois les articles modifiés.
De façon complémentaire, il est également possible d’utiliser les outils d’édition de MailPoet pour rédiger des articles spécifiques à la newsletter qui n’ont pas lieu d’être accessibles sur le site.
Pour former la liste de diffusion, on démarre par se constituer une liste d’abonnées (import par excel ou à la main) et ensuite on crée une liste de diffusion en ajoutant les abonnés visés dans la liste de diffusion
En vous souhaitant bonne lecture,
Michel
Une bonne pratique consiste à s’assurer que la partie texte d’un document PDF que l’on met sur son site est lisible par les lecteurs d’écrans.
En première approche, on peut retenir que:
– un doc PDF issu d’un scanner ne sera jamais lisible car en fait il est vu comme une image (cf l’article Ouest France ci joint),
mais rien n’est perdu si on veut mettre en ligne un tel document car on peut tout de même récupérer le texte d’une image et le remettre en forme.
Par ex, le logiciel « One Note 2016 » de Microsoft dispose d’une fonction reconnaissance de caractères (Click droit, puis « copier le texte de l’image »))
– un doc PDF fait à partir d’un logiciel structuré, par exemple Word, sera en général lisible
Des exemples et contre exemples:
-
plaquette du CDH 56 => KO = rien n’est lu!
-
plaquette du CDH 35 => KO = n’importe quoi est lu !
-
Plaquette Sensi CDH35 => OK
-
Grand Prix Régional Harmonie Mutuelle des jeunes Handisport => OK
– tester le fichier pdf peut être pertinent et simple à faire: Utiliser le mode « lecture audio » d’un lecteur PDF, tel que Foxit Reader (View, Read, Read Current page) , est déjà une très bonne garantie.
Note de l’auteur: des problèmes ont été rencontrés avec Adobe Reader dont nous n’avons pas pu faire fonctionner la lecture audio
28 avril 2017
Administration site: Edition et mise en forme d’articles
Seront abordés dans cet article des points particuliers en relation avec WPEdit, CK editor et ELEMENTOR
——————————————
- Comment souligner dans l’éditeur de texte WP Edit (Editeur basique de WordPress) ou dans ELEMENTOR?
L’icône » ? « cerclé de noir: Cet icône rappelle les raccourcis clavier utilisables.
Par exemple pour souligner un mot ou un ensemble de mots => les sélectionner et faire CRTL u
De façon générale, le menu « Format » permet d’accéder à diverses mises en forme (gras, italique souligné, exposant,…)
- icône « Coller en texte«
![]()
Il est souvent tentant de copier / coller (par CTRL C / CTRL V) du contenu avec comme source un autre logiciel (word,…), mais attention aux caractères de mise en forme qui sont recopiés et qui provoquer des problèmes car non compatibles avec l’éditeur de pages web.
Tester donc l’effet du « collage en texte »
- Comment faire un sommaire: la notion d’ancre
Sommaire
chapitre 2 blabla2
……
Mon chapitre 1
Contenu de mon chapitre 1
Mon chapitre 2
Contenu de mon chapitre 2
Avec l’éditeur de texte WP Edit (installé par défaut avec WordPress)
Hélas, l’éditeur de texte WP Edit ne permet d’ajouter facilement des ancres, il va falloir passer dans le mode « Texte » , accessible en haut à droite de l’écran d’édition et insérer « à la main » deux lignes de code:
- une ligne à placer juste avant le contenu de mon chapitre 1 :
<a name="place_du_chapitre_1"></a>
Elle va « ancrer » le contenu de mon chapitre 1.
Aussitôt après l’insertion de cette ligne, on s’aperçoit en revenant en mode « Visuel » que le symbole de l’ancre est apparu (un rectangle avec une ancre à l’intérieur)
- l’autre à placer juste avant l’intitulé du sommaire
:<a href="#place_du_chapitre_1">chapitre 1 blabla 1</a>
Elle va permettre de pointer vers le contenu de mon chapitre 1 à partir de l’intitulé du sommaire.Note: Ce principe peut être également utilisé pour revenir en haut de page ou permettre de revenir au sommaire
Avec un éditeur plus sophistiqué => Installer l’extension « CK editor for WordPress » et le tour est joué, ça fonctionne tout seul!
A noter que cette extension, bien que datant de 3 ans, est fonctionnelle sousWordPress V 4.7.4.
Dès son installation, elle se subsitue automatiquement à l’éditeur WP Edit.
Cet éditeur est beacoup plus complet de WP Edit. A tester d’urgence !
Un bouton dédié à l’insertion d’ancres (icône « drapeau noir ») est directement accessible et installé par défaut
- Modifier la largeur des colonnes sous Elementor tout en ayant le thème shape 5 vertex installé
Il faut se souvenir que le thème shape5 entraine des limitations dans l’usage de l’éditeur Elementor.
En particulier, l’ajustement précis de la largeur des colonnes n’est pas possible!
On parle ici de réglage précis car Elementor (dans son fonctionnement avec le thème shape5 activé) offre tout de même une panoplie complète de taille et de nombres de colonnes prédéfinies, mais ce choix n’est proposé qu’au moment de la création de la section, et on s’aperçoit dans la pratique que ce n’est qu’une fois que l’édition est bien avancée que l’on a envie de modifier la largeur de certaines colonnes.
Solution 1: passer provisoirement sur un autre thème au risque de perturber les visiteurs du site
En cas de nécessité de devoir modifier la largeur des colonnes sur un article /page sur un site opérationnel, il faudra passer temporairement sur un thème de base de WordPress « pleinement » compatible avec WordPress . On peut citer le thème « Twenty Sixteen » qui a été testé et qui peut convenir.
Il est donc raisonnable de configurer ce thème au préalable selon ses goûts afin d’offrir aux visiteurs l’ergonomie désirée pendant le temps de la bascule . En complément , on pourra signaler que le site est en cours de réactualisation temporaire . Bien entendu, ne pas oublier de revenir sur le thème d’origine shape5 vertex.
Solution 2: LA MEILLEURE ! Faire la modification de l’article / page sur le site réservé au test
Utiliser pour ce faire la fonction import / export accessible via le menu « Outils » pour passer d’un site à l’autre
Souvenez vous que vous disposez d’un domaine réservé au test: c’est le moment où jamais de l’utiliser pour faire ces modifications
Je rappelle les urls ci-après:
CDH 29: handisport29wp.ovh
CDH 35: handisport35mig.ovh
CDH 22: handisport22wp.ovh
CDH 56: handisport56wp.ovh
CRBH: handisportcrbhwp.fr
