Rendre plus ludique son site avec des quizs, quelle bonne idée !
Nous nous proposons ici de comparer deux extensions WordPress qui permettent de le faire. Il s’agit, comme à l’habitude d’extensions gratuites, en l’occurrence WP Quiz et WP Pro Quiz.
Sans plus attendre, un exemple où un quiz peut s’avérer pertinent.
Récemment, la présidente du CDH35, Michelle Sévin, est intervenue pour présenter les missions principales du CDH 35.
Nous n’avons pas sous-titré la vidéo qui fût tournée à cette occasion et il nous est apparu intéressant, en contre partie, de faire un quiz à même de satisfaire les visiteurs malentendants.
Plus généralement, le quiz peut souvent plaire davantage qu’un long discours !
Le choix de l’extension « miracle » s’est avéré un peu laborieux et nous vous présentons ci-après les avantages et inconvénients des 2 solutions testées.
1 Apparence des quiz du point de vue du visiteur
Ces 2 solutions diffèrent par:
- Le préambule qui peut être édité dans le quiz avec WP pro Quiz: une photo , un texte et un bouton « Démarrer le Quiz ». Noter que WP Quiz ne le permet pas, mais une alternative peut consister à mettre le préambule dans l’article qui introduit le quiz.
- Pour les 2 solutions, après avoir répondu, le visiteur voit affiché en vert la bonne réponse et en rouge sa réponse s’il a mal répondu.
- Après la réponse à une question, WP Quiz affiche seulement « Correct » ou « Faux »
- Après chaque réponse à une question, WP pro Quiz dispose d’un bouton « Vérifier » qui permet d’afficher « Exact » ou « Inexact » et qui, en complément, permet de visualiser un texte de correction ou bien un commentaire.
- Avec WP pro Quiz, le visiteur peut se voir proposer les questions dans un ordre aléatoire, ce qui n’est pas le cas avec WP quiz. Cette fonction peut s’avérer ludique si le visiteur fait le quiz plusieurs fois.
- WP ProQuiz permet les choix multiples, ce qui n’est pas le cas avec WP quiz: les quiz de ce fait sont plus variés si les choix multiples sont possibles.
- Dans les 2 cas, le nombre de bonnes réponses s’affiche, avec en plus le temps et le nombre de points pour WP Pro Quiz.
- WP Quiz permet d’afficher une image et un commentaire dédiés selon que l’utilisateur a atteint ou non un certain score. A noter que le commentaire se limite à un texte.
- WP Pro Quiz dispose d’un bouton « voir les questions » qui récapitulent toutes les questions et réponses du visiteur avec les corrections, ce qui donne une synthèse agréable à lire.
2 Facilité d’édition des quiz pour l’administrateur du site
- Les 2 solutions permettant d’éditer les quiz ont une interface en ligne sous WordPress et un paramétrage facilement compréhensible.
- Le choix entre les 2 solutions peut s’avérer plus complexe si l’on veut éditer les quiz hors ligne.
En effet, souvent les quiz sont édités par des personnes qui n’ont pas accès à l’interface d’administration pour diverses raisons (complexité jugée trop importante, personnes externes à l’entité,…). Il convient alors de se préoccuper des fonctions d’import/export des fichiers quiz qui sont édités hors plateforme.
Un autre exemple est la production de quiz en grand nombre où les outils d’édition de fichiers peuvent s’avérer plus productifs que l’interface WordPress des extensions.
La bonne nouvelle, c’est que les 2 solutions permettent l’import de fichiers quiz et que des outils d’édition ergonomiques existent pour chacune des 2 solutions. Ces éditeurs masquent la complexité à l’utilisateur de la syntaxe de par la possibilité de ne faire apparaitre que les informations pertinentes avec coloration des mots clés.
- WP Quiz: format de fichier d’extension json.
Le fichier json de notre exemple est accessible ici
Editable en ligne sur internet en se connectant à avec http://jsoneditoronline.org/
(« Open from disk » d’un modèle, édition par copier/coller/modification des questions / réponse d’un modèle, puis Save to disk pour archivage) - WP Pro Quiz: format de fichier d’extension xml
Le fichier xml de notre exemple est accessible ici
Editable en local sur disque avec « XML Notepad 2007 » téléchargeable ici
- Les 2 éditeurs sont assez faciles d’emploi (après un peu d’entrainement tout de même !). Il s’agit de localiser les flèches qui signalent la présence de blocs à déplier, les clicks droit sur les icônes permettent d ‘accéder aux fonctions de copier/ coller et destruction de blocs, localiser les champs à éditer (questions réponses, champ réponse correcte/incorrecte est assez intuitif, url des image à ajouter,…)
La moins bonne pour WP Quiz, c’est que la fonction export est payante. Il faut donc éviter de faire des modifications avec l’interface WordPress en ligne après avoir importer le fichier json au risque de voir un fihier json qui devient obsolète.
Avec WP pro Quiz, les 2 fonction import et export sont disponibbles dans la version gratuite (ouf !)
- Après publication des quiz, leur utilisation se fait par copier/coller d’un short code dans un article ou une page: wp_quiz id= »3457″ ou WpProQuiz 16 entourés par [ et ]
3 Visibilité sur le taux de participation au quiz
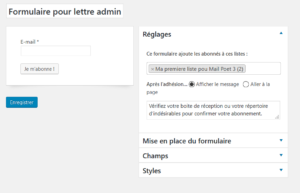
WP Pro Quiz permet de faire un suivi par mail dès qu’un visiteur a fait un quiz avec indication du taux de réussite aux questions.