Passage d’un site http en https
L’actualité internationale du moment concernant les logiciels malveillants m’offre l’occasion de vous sensibiliser à la sécutité des sites Internet.
Nous en avons eu déjà un aperçu désagréable avec les sites Joomla dont la version était devenue obsolète!
Une autre point à traiter concerne la sécurisation des informations personnelles qui peuvent être fournies par les visiteurs des sites.
Les sites Web sont accédés traditionnellement en http, ce qui peut poser des problèmes se sécurité car les mots de passe en particulier sont transportés en clair sur le réseau Internet.
De plus, certains navigateurs comme Mozilla Firefox affichent un message de type popup (“Connexion non sécurisée”) au moment de la saisie d’un identifiant/mot de passe si le site est de type http et non https.
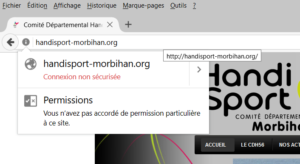
Par ailleurs, à gauche de la barre des tâches sous Firefox et Chrome apparait un sigle informatif qui peut inciter le visiteur à passer son chemin.

Message affiché par Chrome (ci-dessus)

Message affiché par Firefox (ci-dessus)
Heureusement, il est facile de contrer cette vulnérabilité en passant le site en version https (http Sécurisé) .
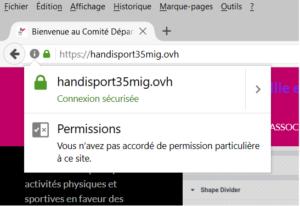
Le CDH 35 vient d’opérer ce passage pour le domaine de test handisport35mig.ovh.
En plus du test « technique » de conformité du site après le passage en hhttps, nous avons contrôlé le bon fonctionnement sous les 3 navigateurs Firefox, Google Chrome et Edge .
En plus de https qui apparait au lieu de http et du cadenas vert qui apparait devant l’adresse, le message d’information a bien été modifié et le message « connexion sécurisée » apparait en vert.

Mode opératoire: les différentes étapes du passage en https
-
S’assurer d’avoir un certificat SSL sur l’hébergeur.
C’est une option (gratuite sur la plupart des offres) qu’il faut activer : chez OVH, cf. La gestion du certificat SSL gratuit ; chez 1and1, cf. Configurer un certificat ssl starter. (Note : chez 1and1, le certificat SSL Starter n’est gratuit que pour un domaine ou un sous-domaine tandis que chez OVH, le certificat Let’s Encrypt peut être activé sans surcoût sur un maximum de 100 domaines et/ou sous domaines, par hébergement).
-
Changer toutes les URLs absolues de la base de données au moyen de l’outil Search-Replace-DB-master.
Exemple, pour un site accessible via les URL « http://www.mon_site.fr » et « http://mon_site.fr », on modifiera « http://www.mon_site.fr » en « https://www.mon_site.fr » et « http://mon_site.fr » en « https://mon_site.fr »
-
Rediriger les appels http en HTTPS (301) via fichier .htaccess.
Pour cela, ajouter les lignes suivantes à la fin du fichier .htaccess sous le répertoire racine du site, en le créant si besoin :
# BEGIN Redirect https 301 (= permanent)
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# END Redirect https
A voir aussi
-
Modifier les paramètres de référencement : cf. Quelques éléments de référencement
-
Tester le site en HTTPS : www.ssllabs.com/ssltest/


RESTRICTION : Usage réservé aux navigateurs CHROME (Google) et EDGE (Micosoft Windows 10)
En effet, il a été constaté sur PC que le Navigateur Firefox de Mozilla n’affiche pas la fenêtre Facebook de l’extension (seulement son titre!) lorsque l’antivirus Avast est activé.
Cette restriction me semble rédhibitoire et rend donc inutilisable cette extension
_________________________
Objectif: Donner la visibilité de ses publications Facebook sur le site web.
Nous avons vu dans un précédent article l’extension « Recent FaceBook Post » qui remplit cet objectif.
Avec l’extension « Simple Facebook Plugin » décrite dans cet article, c’est encore plus efficace et plus sympa !
Merci à Camille d’avoir fait cette découverte;-)
- tant du point de vue de l’administrateur car elle est très simple à paramétrer: pas d’identifiants, de clé secrète… seulement l’URL du site facebook
- que du point de vue ergnomie car l’utilisateur du site peut visualiser le nombre de publications facebook qu’il veut en se dépaçant avec l’ascenseur dans une fenêtre (de taille prédéfinie par l’adminsitrateur du site)
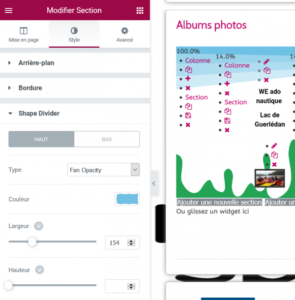
L’éditeur Elementor dispose d’une fonction qui peut s’avérer intéressante pour quiconque cherche un fond d’article/page original: c’est la possibilité de modifier une section avec l’onglet « Style » avec l’outil « Shape Divider »
- Sélectionner la section
- Dans la colonne de gauche « Modifier Section », Onglet « Style » Paraméter « Shape Divider » selon ses envies:
- Partie HAUT et BAS en jouant sur « Type » « Hauteur » et « Largeur »
A titre d’exemple (à ne pas suivre;-)), une copie d’écran ci-après.


Menu de la colonne de gauche du Tableau de bord
item: Apparence
Sous item: Thèmes
Une mosaïque de thèmes apparait et il suffit d’ Activer son thème
Attention: les visiteurs de votre site vient également le site avec ce nouveau thème.
=> Pensez à les informer
=> ou encore réservez ce type de manipulation à un site hébergé sur une adresse de test
Souvenez vous de vos adresses qui sont toujours opérationnelles à échéance d’un an depuis leur ouverture.
ETR : https://www.handisportcrbhwp.fr
56 : https://www.handisport56wp.ovh
22: https://www.handisport22wp.ovh
29: https://www.handisport56wp.ovh
35: https://www.handisport35mig.ovh
1 mai 2017
Administration site: Publier un album de photos à partir d’un album existant d’un site facebook

Utiliser l’extension « Facebook Photo Fectcher »
Principe:
Après avoir récupéré l’identifiant de son site Facebook, un bouton permet de s’y connecter et la liste de tous les albums photo présents sur Facebook apparait.
Pour chaque album, est listé une ligne de code (ex: <!–FBGallery2 1234567890123456789 –><!–/FBGallery2–> ) qu’il convient d’insérer dans l’article /page WP dans lequel on veut voir apparaitre l’album photo.
IMPORTANT: cette insertion de la ligne de code doit se faire en mode non visuel , mode nommé « HTML » sous l’éditeur CK editor

Utiliser le widget « Facebook Recent Posts »
Facebook protège la connexion des sites web avec sa plateforme, si bien qu’à chaque fois qu’un site web veut implémenter ce widget Facebook, il faut disposer de 3 codes:
1: avoir un identifiant d’une application Facebook
2: le code secret qui s’y rapporte,
3: l’indentifiant de son site facebook
Comment connaitre l’ indentifiant de son site facebook:
Pour cela, il suffit de:
- d’aller sur la page Facebook dont vous souhaitez déterminer l’identifiant (exemple : page Facebook de On-fait-comment.fr)
- d’ouvrir le code source de cette page (raccourci clavier : Ctrl + U)
- de rechercher (raccourci clavier : Ctrl + F) la mention « fb://page/?id= »
Vous devriez obtenir une expression de ce genre : fb://page/?id=691145184291318. Le nombre qui apparait après ?id= correspond donc à l’ID de la page Facebook.